
10 Jan How to Improve Your Website Performance
10 Jan 2022

In today’s digital world businesses are more focused on improving their website ability and agility to achieve business prospects, because millions of websites are used every day for a variety of purposes. Unfortunately, many of these websites aren’t user-friendly – while considering the first byte.
Poorly optimized website performance is overwhelmed with a number of issues including slow loading times, being non-user friendly, user incompatibilities, and so on. These issues show that your website is not just losing conversion on the website, but in the future, this loss is magnified to worsen site results. The final impact – lots of potentials leads down the drain because of a few seconds difference.
Loading time is the total time taken to present your website in front of visitors. So, a website taking more time to show up for users will tend to lose its visitors and conversions resulting in a high bounce rate. Therefore, Boosting the website performance from an SEO perspective enables you to achieve new benchmarks in the journey of customer acquisition.
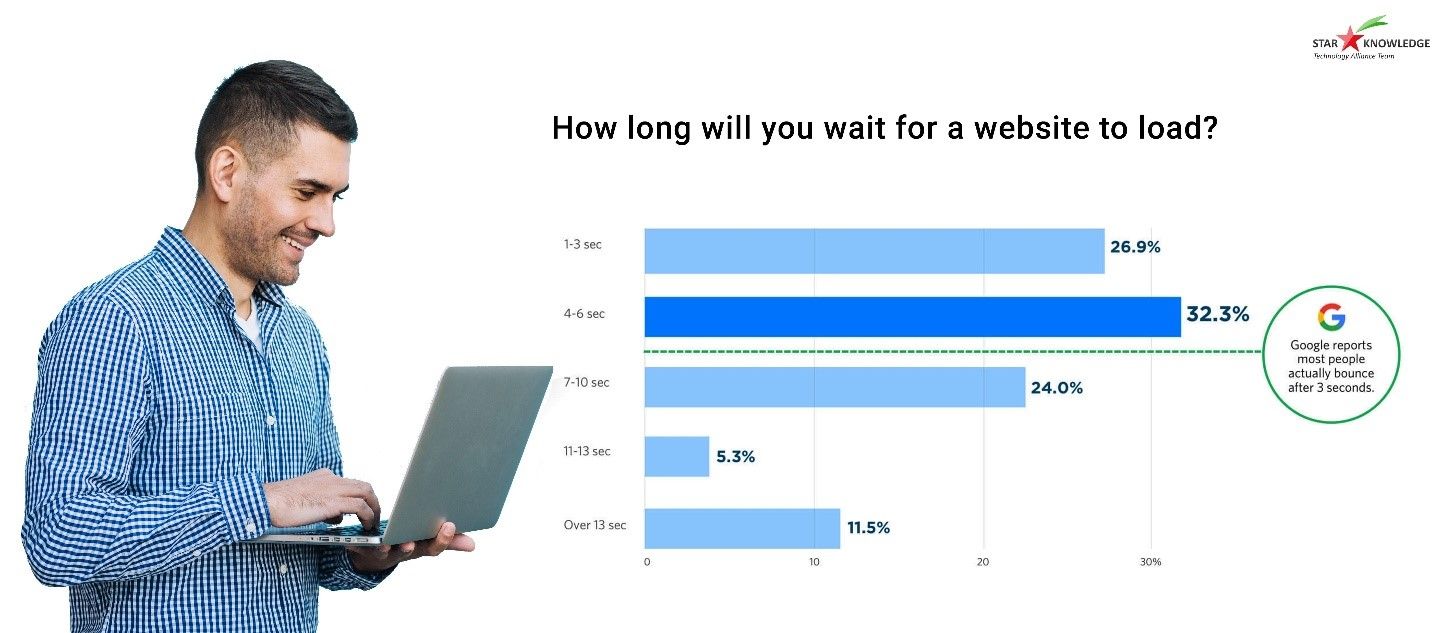
wondering how to improve? If you want to better your website performance and loading speed with improved user-friendliness for the users, you should look at what Google recommends…

There may be plenty of reasons for your poor website performance, consider:
- Heavy HTML, CSS, JAVA codes.
- Unoptimized images or videos or video links in your content.
- Redirects
- Improper cache handling
- Server hosting
- Increased blocking time
- More time to interact – FCP, FID, LCP
- Unused or hulking Plugins
There are tools available to measure website issues, further grades are provided by the tools according to the performance, with the list of issues holding your web application from progressing. leverage these tools to refine optimization and have a better appearing website.
Here are the fundamental ways for improving the performance of a website. By concentrating on a couple of different techniques, you can drastically improve the speed and overall performance of your site.
12 effective tips on how to increase the speed of your website and make your every effort pay off in the long run to beat your unhealthy performance.
Tips to Improve Your Website performance:
Audit Your Site
Prior to implementing changes that affect your site’s content and loading processes, consider conducting an audit of its present performance. Begin by utilizing tools such as Page Speed Insights, a free resource. This tool evaluates your Core Web Vitals on either mobile (by default) or desktop, indicating whether you meet the criteria. Additionally, it assigns a color-coded score that represents your site’s general performance and highlights areas where enhancements can be made.
Determine Fixes for Website Speed Issues
Once you’ve pinpointed the speed problems on your website, the urge to address all issues simultaneously may arise. However, even if resources were limitless, this all-encompassing approach isn’t advisable.
A more effective strategy involves prioritizing potential solutions based on their impact on your visitors. Consider the following: if your website experiences considerable delays before even beginning to load, then it’s crucial to concentrate on resolving server-side matters like hosting provider glitches or DNS-related troubles. This takes precedence, even if the content itself struggles to load quickly. After all, visitors are unlikely to wait around for your content if the page takes too long to load initially.
Moreover, take advantage of insights and diagnostics offered by speed testing tools such as Page Speed Insights. For instance, from the list below, addressing the reduction of main-thread work—comprising tasks like parsing, compiling, and executing JavaScript—should take precedence over tackling issues like mitigating significant layout shifts.
Monitor 404 Errors
404 errors, indicating that a page is not found, arise when users attempt to reach a deleted or relocated page. Encountering 404 errors diminishes the likelihood of users revisiting your site, resulting in potential customer loss. Address this issue by utilizing free, third-party tools to identify 404 occurrences and eliminate broken links.
Upgrade Your Web Hosting Plan
It’s fair to say most first-time website owners select a common hosting plan. These hosting plans are very easy, low-cost, and starter-friendly, and if your website remains the same, that hosting plan can be a perfect fit. But, if you give progressive content eventually your site will develop, and faces backing off. If that is your case, the best decision is to upgrade your web hosting plan. Then your users will be happy, your Search engine optimization (SEO), website ranking will remain strong, and your website will be able to grow and change as you need it to.
Enable Leverage browser caching
The main cause why browser caching is essential is because it cut down the load on your web server, which ultimately reduces the load time of the website for your users with increased page speed.
When you visit a website page, your program downloads all content of the specific page just as normal static documents like CSS and JS files. Furthermore, when you visit another page of the same website, your browser starts downloading them once more. In any case, if you have enabled Leverage Browser Caching, it will just download the unique content of the web page and static files will serve from your program. In this way, you can accelerate the website speed optimization process.
Enabling GZIP compression
By enabling GNU Zip or GZIP your website could perform well in terms of loading time and speed, GZIP compresses your webpages from the server-side and will send that to your users’ browser. Where again these files are uncompressed and served from the browser as a result of your user query.
It can help decrease the size of your website page, which can essentially diminish the time to download the asset, lessen information utilization for the user, and enhance the opportunity to initially render your pages.
Clean up excess plugins
Excess of plugins can make your activity harder and more confounded than it should be. This can back off your website’s stacking speed and furthermore, it can accidentally give security gaps where people can abuse it to get access to the backend of your website. If you have some plugins installed that you no longer use or find unessential, you should deactivate and uninstall them.
Reduce HTTP Requests
The more HTTP requests, the more extended time to load. What’s more, bigger files will take significantly longer to exchange. The most effortless approach to lessen the number of HTTP requests on your pages is to not utilize numerous pictures, contents, CSS, Flash, and so forth.
Minify JavaScript and CSS Files
Minification is the way toward limiting code and increase in your web pages and content files. It’s one of the primary strategies used to reduce load times and transmission capacity use on sites.
Optimize Your Images
The significance of images in connecting clients to your items has been proven. If your website takes over 3 seconds to load, clients are bound to desert it which will radically expand your bounce rate and in the long run, it will influence your conversions. Image optimization enhances Page load speed, SEO ranking, boost conversations, enhance user engagement.
Change Your Website Theme
The subject of your site can likewise influence page load speed. Regardless of how great your server configuration is, if your website theme has a complicated code, your site will stack lazily. Build it as per mobile-first design.
Use a Content Delivery Network (CDN)
The main purpose of using a CDN is to enhance your user’s experience and to supercharge your site’s performance. Yet, CDNs not just only ensure a faster experience for your website users, but also help to anticipate site crashes in case of traffic floods.
Fix Broken Links
The google rankings are based on hyperlinks. Connecting between the site’s pages is a fundamental feature. At the point when everything is well and great, each link on our site will lead precisely to the perfect spot. But sometimes Broken links on your site don’t give the best impression. To evade these potential entanglements, you should regularly check for broken links on your whole website.
Reduce Redirects
Redirecting visitors away from a page, rather than keeping them on that page, can also slow down page load times. This is because the browser and web server have to continually send and receive data to the destination page instead of just sending it once. Sites that have lots of redirects can have a negative impact on performance. You can use tools like the Google Search Console to identify which pages are causing redirects and remove any that aren’t necessary.
Use a Reliable CMS
A website is the focal point of your entire internet marketing strategy and your CMS is the core of your website. A CMS removes the middle man and empowers you to refresh and alter the content of your site. You’ll pick up the capacity to make your site increasingly unique, more to-the-moment, and progressively profitable to your users. WordPress is the most reliable CMS that satisfies all your content management needs and WordPress developers like us can assure you that.
Optimize Your Database
Optimizing your MySQL database tables is one method for making enhancements to your website. This is something you ought to do all the time, particularly if you use WordPress or some different CMS that depends a lot on database utilization.
Remove Render Blocking JavaScript
JavaScript is critical to the modern web. It provides powerful functionality, such as drawing graphs and animations, making Ajax calls, and much more. However, when it’s included on a website, it can halt page load times and cause a page to become unresponsive. Reducing the amount of JavaScript on a page can improve its performance.
Write Mobile First Code
One of the biggest challenges website owners face is how to keep their websites running smoothly and efficiently, especially when it comes to mobile performance. Today’s busy consumers are turning to their smartphones for information, entertainment and commerce, and they’re not looking back. To keep up, website owners need to optimize their websites for mobile performance and avoid making their users wait longer than they have to. Instead of designing your website with a desktop browser in mind, make sure your website is mobile first.
Conclusion:
Having a fast website has never been more imperative than it is today. Users want websites to be fast, if you fail to reach their expectations you will risk losing a lot of website traffic and, ultimately you lose your loyal users or your revenue.
At Star Knowledge, there are three things we consider very seriously: website security, accessibility, and website load times/performance. We use some of the tools for performance testing which include GTmetrix, Pingdom, and Google’s Page Speed Insights.
We pay more attention to the below things
- How long media assets take to load? This may indicate images in the content that are too large or too-high resolution.
- Are any scripts slowing down the site?
- Any CSS or JS files that can be compressed to make downloading and rendering quicker?
- Cookie-free domains
- HTTP 404 (Not Found) error.
If you’re excited to learn more about website performance and how to make your site faster, browse through our support and maintenance services, contact us for our website maintenance and support services.
Our Related Posts
Is your Website Ready for 2019?
Wondering what you can do to get your online business ready for the 2019 race? It’s simple to let things slide….
What is Website Security and Why it is Important for your Website?
Web Security is also known as ‘Cyber Security’ is about protecting Websites by detecting….
Incident Management
The client is a world-class provider of best of breed IT hardware, software, services, and security….








No Comments